Layouts of landing pages
There is a general layout to landing pages. Although from one to another there will be differences there is a basic universal design to get what you want from people (contact information, click through to products, etc). Use these design elements on your site as a guide when creating content. Remember a landing page in marketing terms is a standalone page designed for a focused objective.
Things(elements) a landing page must have
A landing page design make up should include:
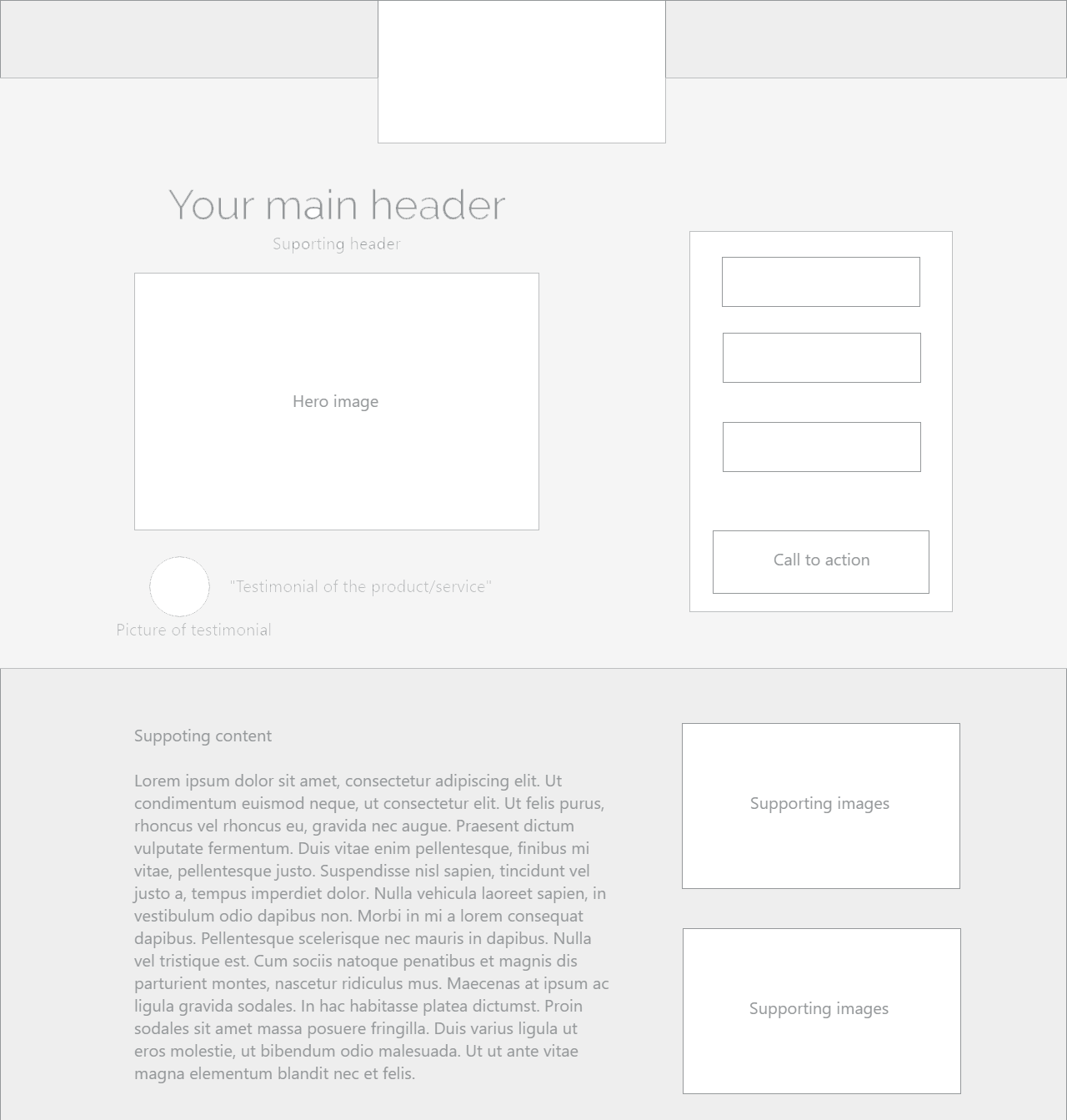
- a unique selling point (USP). This is to be made up of a main headline with a supporting headline.
- A hero shot – this can be a image or video. Show the user what they can expect to get.
- Supporting content made up of bullet points, paragraphs and possibly a few images. This supporting paragraphs content should show the benefits of the product/s in detail. Use bullet points to give a summary of the benefits.
- Social proof – testimonial of someone who uses or has bought the product.
- The single conversion goal, a call to action (buy now, sign up for xyz, etc) This can be with a form but doesn’t have to be it can also be a click through to a product. It depends on where you send the user in the funnel.
Here are a few links to landing pages:
https://offers.hubspot.com/conversion-centered-design
https://wistia.com/account/signup
https://offers.impactbnd.com/generate-more-leads-from-blog
Below is an example of a landing page layout design: